Website Navigation Trends 2018
Over the past few years we’ve noticed numerous changes to website design that has vastly enhanced user’s website navigation. Since the inception of certain devices and updates, such as Windows 10, specific compositions have become very popular. All of these trends help to simplify the navigation of a website.
Website Navigation Trends 2017
Take a look at the list below to find out the most popular website navigation trends of 2017 with examples from our very own website design projects.
Website Navigation Trends
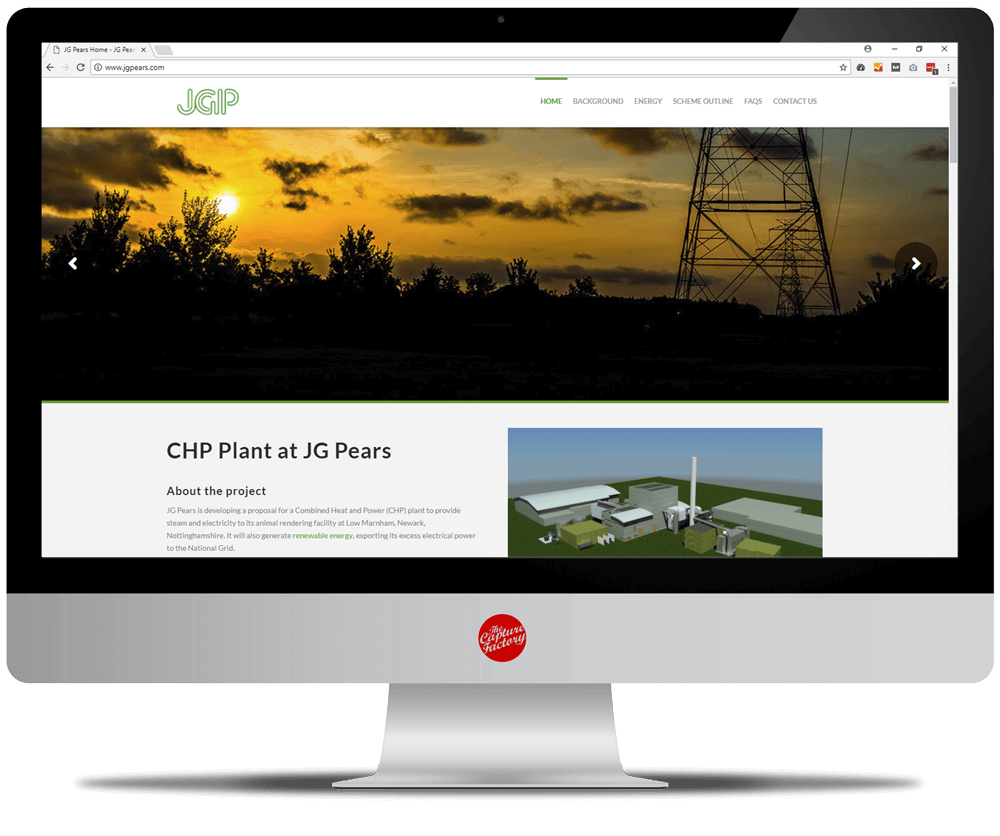
Fixed Scrolling Navigation Bars or ‘Sticky Headers’
Many websites now use this type of menu to help their users navigate through the site easily. Instead of having to continuously scroll up to find the menu, users can now navigate to a different page with just a click. It allows them to use the menu without having to scroll from their current location on the page. The easier a website is to navigate, the more likely people are to stay on the site and view more pages.
It’s important to make sure this navigation bar is not too large, so it doesn’t take up a lot of space. The user should still be able to see the content of the website.


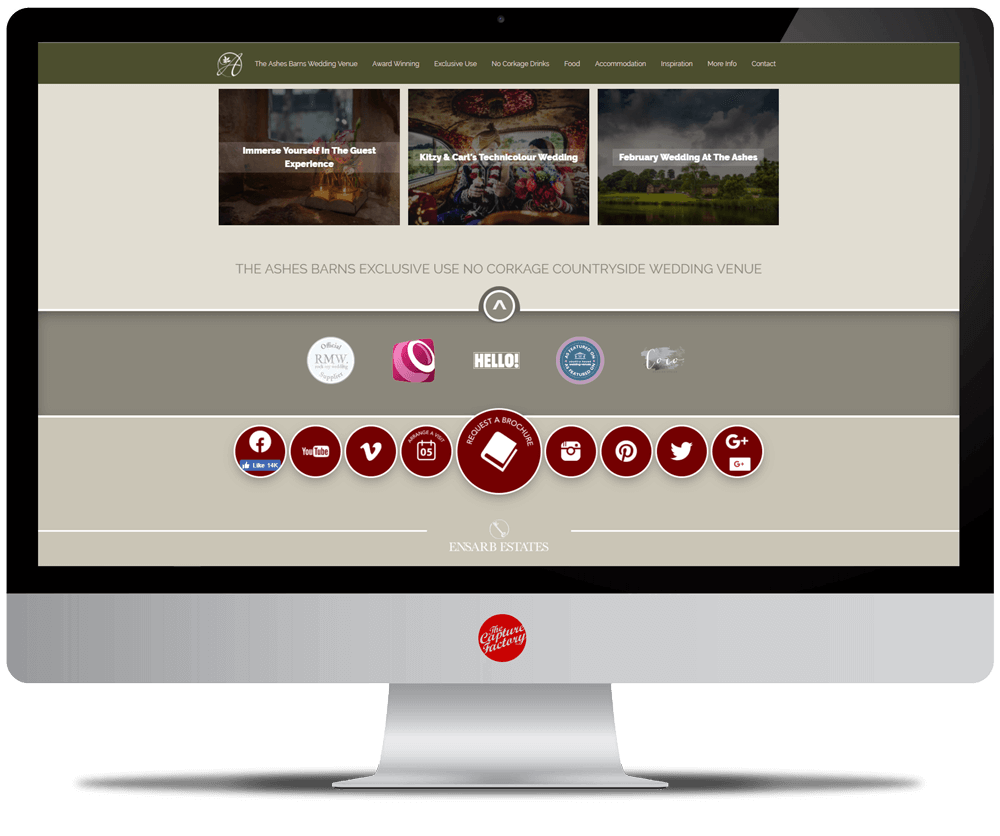
Mega Menus
The mega menu is great for particular websites such as magazine-style blogs or clothing stores. Instead of being a simple dropdown, the menu fills the width of the screen with multiple columns. It allows viewers to find what they’re looking for easier, without having to guess which page to find the information on.
We believe this technique works well for websites with a lot of content. Although it also doesn’t work very well on mobile devices because of the smaller screen.
Vertical Sliding Navigation
Generally, this menu works well when used in collaboration with a burger icon. The menu is very similar to the Sticky Header menu as it’s constantly visible on the website no matter where the user is on the page. The difference between the two menus is the placement on the page.
The Vertical Sliding Navigation works well for sites with a full screen layout, but it tricky to get it working in responsive designs. We believe this menu is a fantastic, new approach to traditional website design.


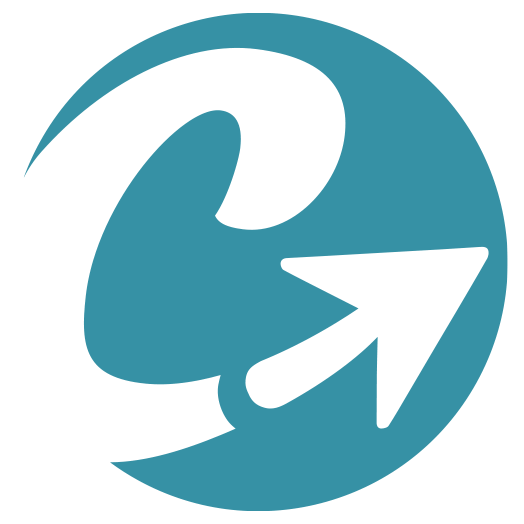
Jump to Section
Navigating from page to page can be easily organised within the menu, but navigation within the page can be resolved with the Jump to Section buttons. Users can now immediately manoeuvre themselves from one section of a website to another by just a click of the mouse.
We believe this is a great tool to use in circumstances where the page may include different information nearer the bottom of the page. It allows the user to scroll down to the desired section, without the need for them finding the section themselves.
Single Page Layout
Using a single page for a website may be confusing to first time visitors. Many people are not use to navigating a website by only scrolling. The lack of menu keeps the webpage clean and uncluttered, but users may be bewildered by the absence of a menu.
The singular dots down the side of the page are supposed to help the user know which section of the page they are on, but they may puzzle the viewer. Obviously, this type of website and navigation is not suitable for everyone.